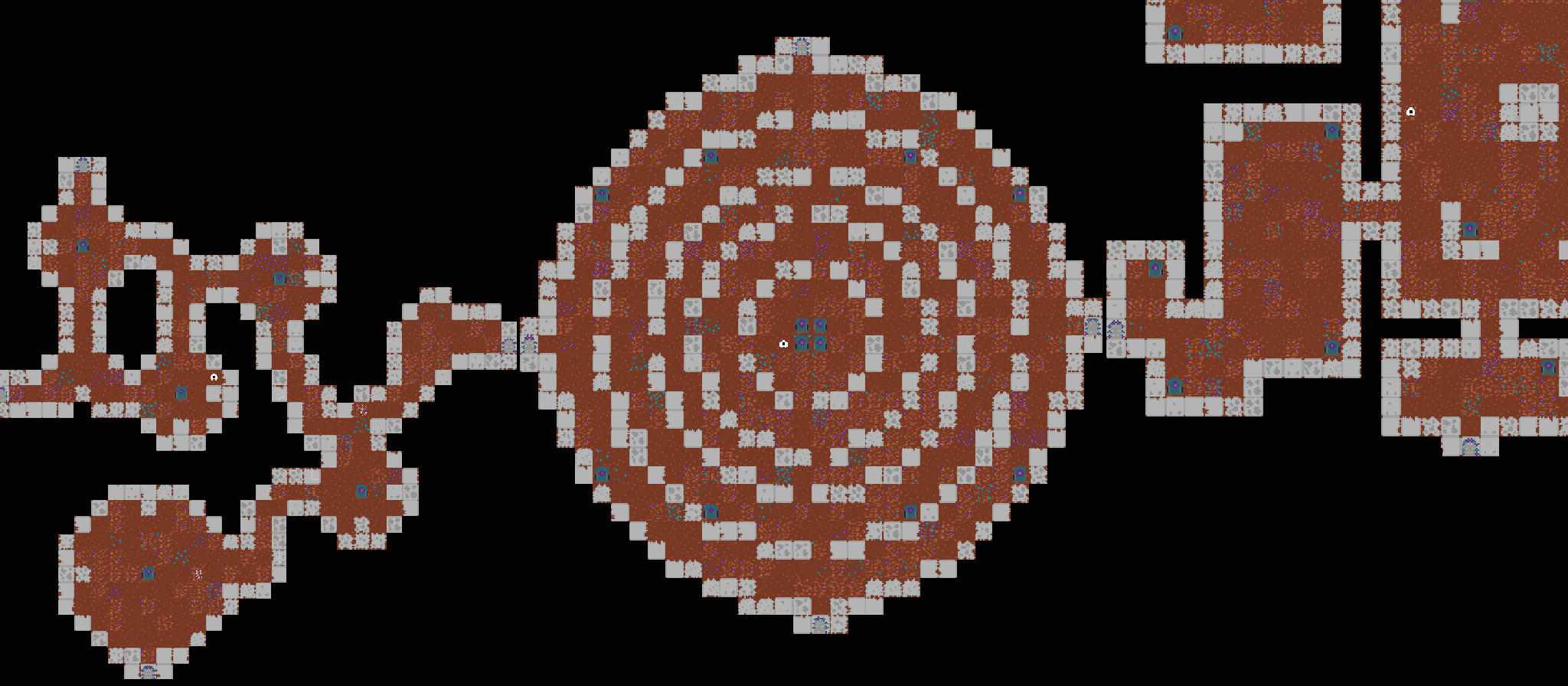
You all may have seen my current ongoing project Dungeons of Loot, a non-violent rogue-like where you loot four ancient magical dungeons. This is the first of many dives into various sections of the game itself and my process when it comes to game development/design as a whole.
In this post, we'll be covering the technical specifics of how the Dungeon Rooms work. From what method I chose and why I chose it, through to how I implemented it and how it leads into being able to easily expand on what goes into them.
Why use layout images?
When I was first making the prototype for Dungeons of Loot during Ludum Dare, I spent a bit of time working out the best method to allow for dungeon rooms to be different. I did consider having some kind of CSV file per room or even just a straight-up text file since it was a game jam and I would have generally gone for ease of implementation before potential future development work.
Before I went straight in to develop the dungeon rooms feature initially, I worked out what would be needed for both using a text-based map and an image-based map. From that, I found using a text-based map could get pretty messy in things like easy of editing/creating rooms which was a bit of an issue. Whereas an image-based one would be easier to edit or create but would need some settings tweaked every time I added a new dungeon room.
With those thoughts in mind, I decided to go with image-based maps.
How are they made and processed?
Since the original conception and implementation within the game jam, the logic behind the rooms hasn't changed that much. In unity, the rooms are ScripableObjects which houses the room image as a Texture2D and a method to convert that image into a 2D array of tile types.
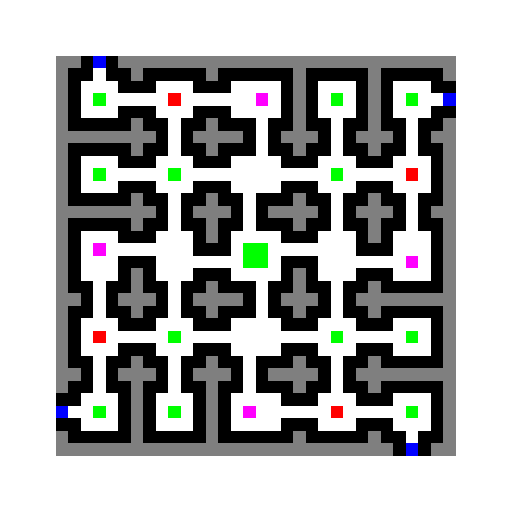
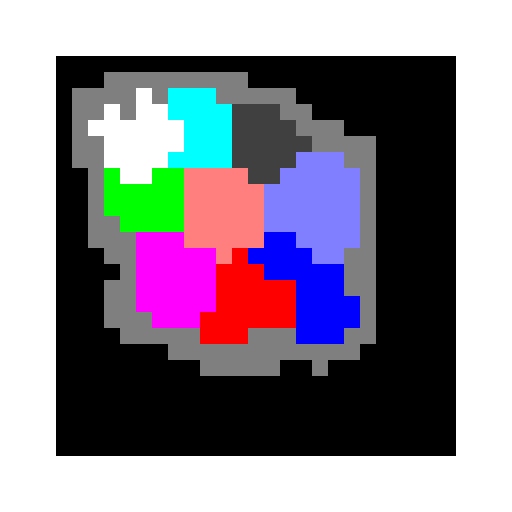
This is an example of a room image:

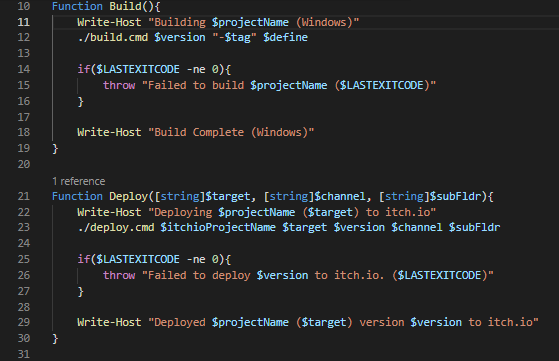
Example method set for converting an image to tile types:
public class DungeonRoom
{
public Texture2D RoomImage;
public TileType[,] ConvertToTileType()
{
TileType[,] tiles = new TileType[RoomImage.width, RoomImage.height];
for(var x = 0; x < RoomImage.width;x++){
for(var y = 0; y < RoomImage.height;y++){
tiles[x,y] = ColorToTileType(RoomImage.GetPixel(x, y));
}
}
return tiles;
}
private TileType ColorToTileType(Color c)
{
// An ever expanding switch statement returning a tile type based on the colour provided.
}
}
The usage of scriptable objects in this helps with keeping track of the assets themselves, along with just being a general data structure that can be displayed in the Unity Editor UI. (Side Note: There probably are simpler ways to do this, but using SOs allow for future expansion on a per room basis)
Dungeon layouts are also produced in very much the same way, only with a limit of 10 colours (because there's a limit of 10 sections in each dungeon).

What's next?
This is the start of a monthly thing where I dive into something relating generally to my game development process etc.
But it won't be limited to just code based stuff. I plan to dive into my game design process, some more personal aspects of why I do game development and much more.
If you enjoyed this don't hesitate to share far and wide, you can also follow the development of Dungeons of Loot on my discord (invite here: discord.gg/bQU7EHm) or you can buy the game itself from here https://lparkermg.itch.io/dungeons-of-loot.
Outside of all that, if you want to support me without buying my games you can buy my a coffee from here: https://ko-fi.com/lparkermg
Have a good day/night where ever you are!